Manual installation
Manual Installation
Navigate to your configuration settings to download the Javascript file and copy the generated code snippet. Please note that if you change the notification image or custom opt-in, you have to press save so the snippet can automatically update in the background.

You can find the code snippet below the download file in the configuration settings.

Enable HTTPS
To use PushPro, your website needs to be HTTPS-enabled. HTTPS makes your website more secure by encrypting the traffic between your server and your visitors. If your website is already HTTPS-enabled, great! If not, keep reading. You have two options to add HTTPS to your website. The first option is that you ask your hosting provider to activate it for you. The second option is that you obtain an SSL certificate yourself, which can be done for free via Let’s Encrypt. Check if everything works by clicking the lock next to your website URL. It should say ‘Connection is secure’.

Upload the PushPro file
Next up, add the Javascript file to the root directory of your website’s source code. If you manage the content of your website yourself, you can insert the files into the root folder.

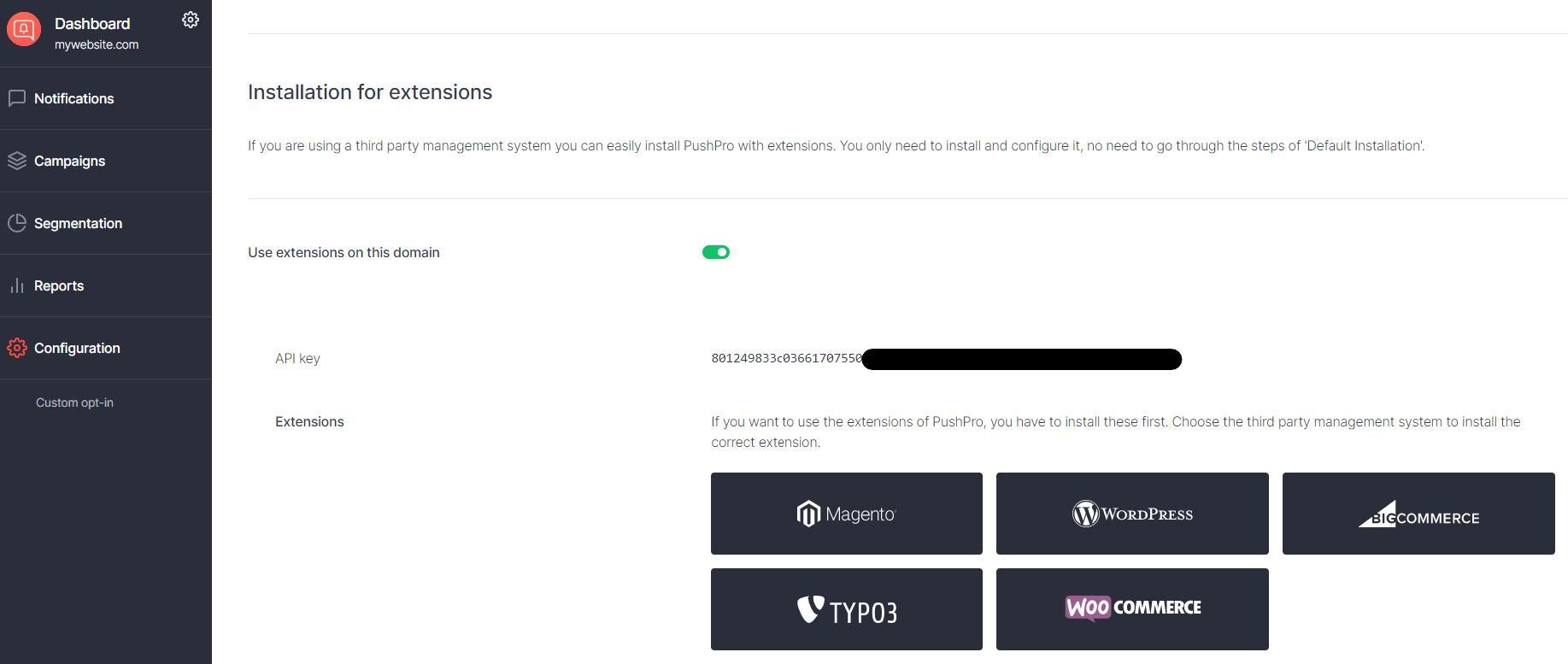
If you use a third party CMS, you can add the files via the CMS portal. In the domain settings, enable ‘Use an extension for this domain’ and copy your newly generated API key in your CMS extension:

Upload the PushPro code
The last step is including the code snippet, we generated for you, in the <head> of your website. Similar to the Javascript file, you can either add this yourself in the index.html or input it via your CMS.</head>

Verify your setup
You can verify if you set everything up correctly by navigating to https://yourdomain.com/. If you see a push notification opt-in request, everything is working! That’s all, your website is now ready to send push notifications!
If you do not see an opt-in request, you can check whether the code snippet and javascript file were correctly added. Navigate to https://yourdomain.com/sw.js. Here you should find the following text:
importScripts('https://storage.googleapis.com/push-pro-java-scripts/pushpro-sw.js');
Next up, you can verify whether you correctly added the code snippet. On https://yourdomain.com/, right-click anywhere on the website and select “Page Source”. Here, you should find the following text:
<script></script>
window.__pushpro = {
site_uuid: "your-unique-identifier",
}
https://storage.googleapis.com/push-pro-java-scripts/pushpro-lib.js">
